Hi, I'm Wellington
Sobre Mim
Habilidades Técnicas

HTML 5
Estrutura da linguagem, Formulários, Listas, Eventos, Tags Semânticas.

CSS
Seletores, Estilização, Layout e Animação, FlexBox, Responsividade, Grid.

Javascript
Condicionais e Loops, Funções, Arrys, Objetos, Eventos, Modulos, Async e Await.

React JS
JSX, Template expressions, React Router, Props e States, Hooks do React, Context API,

Sass
Uso de Variáveis, Nested Selectors, Modules, Mixins (funções), Extend, Partials.
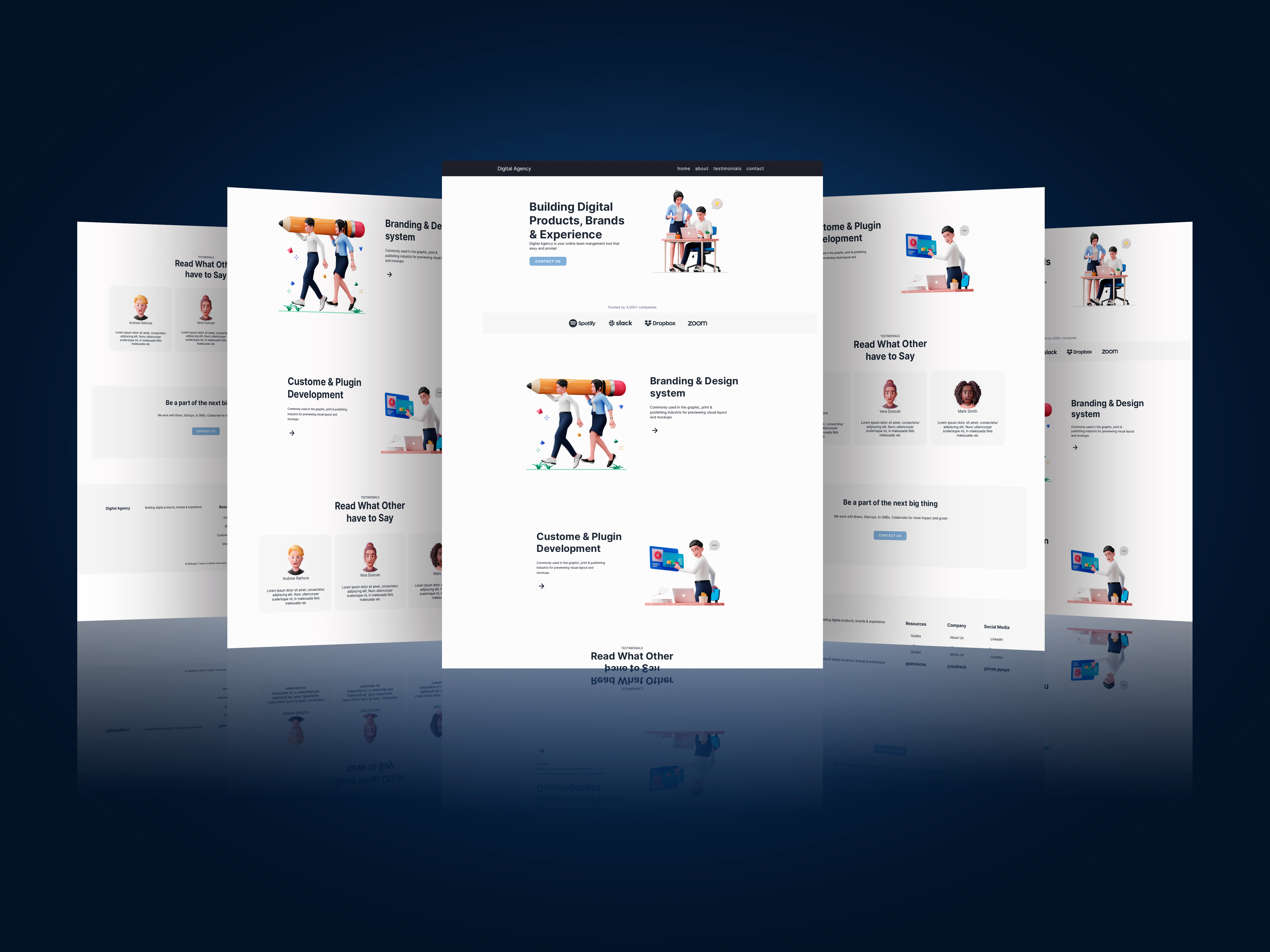
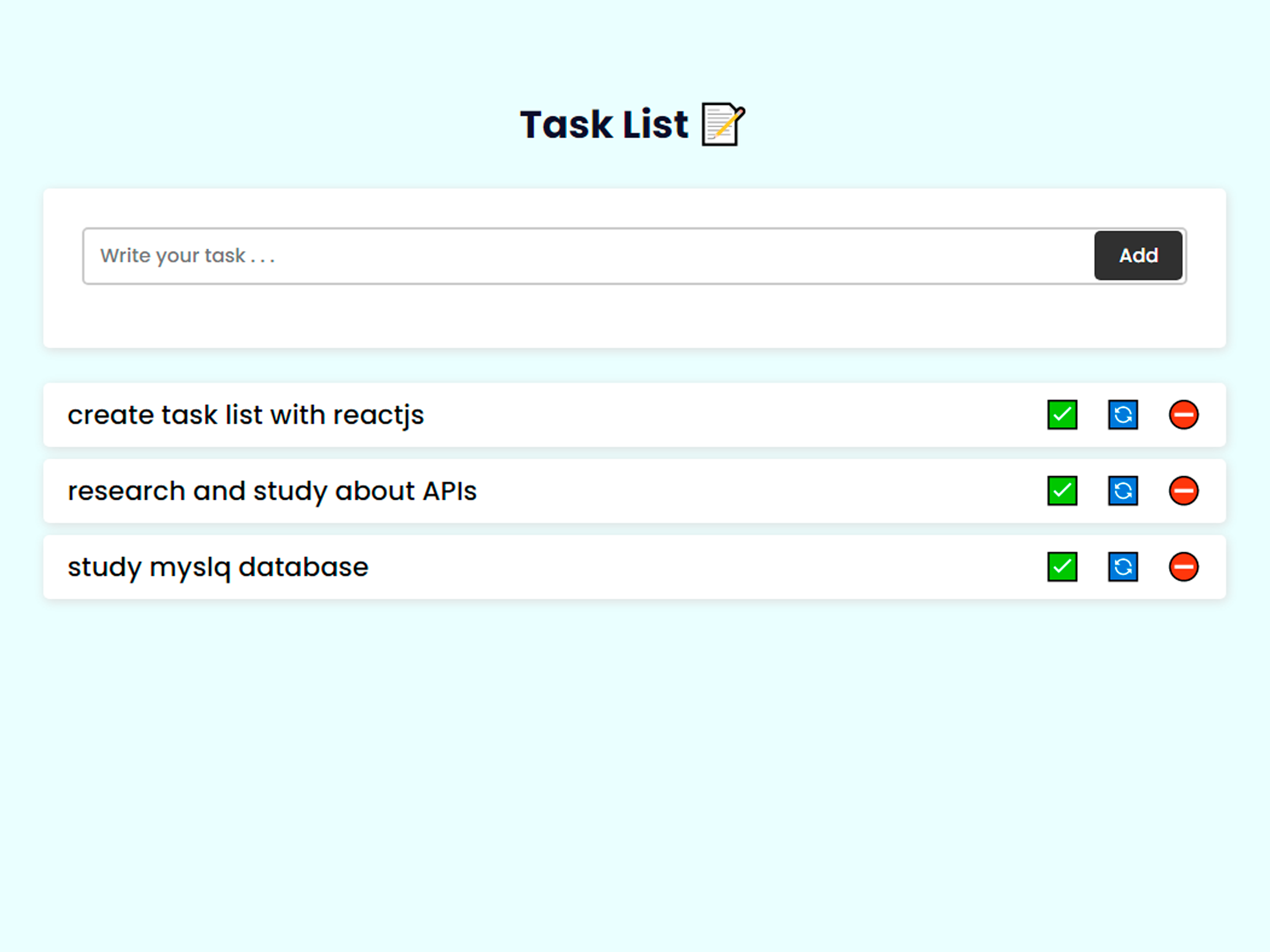
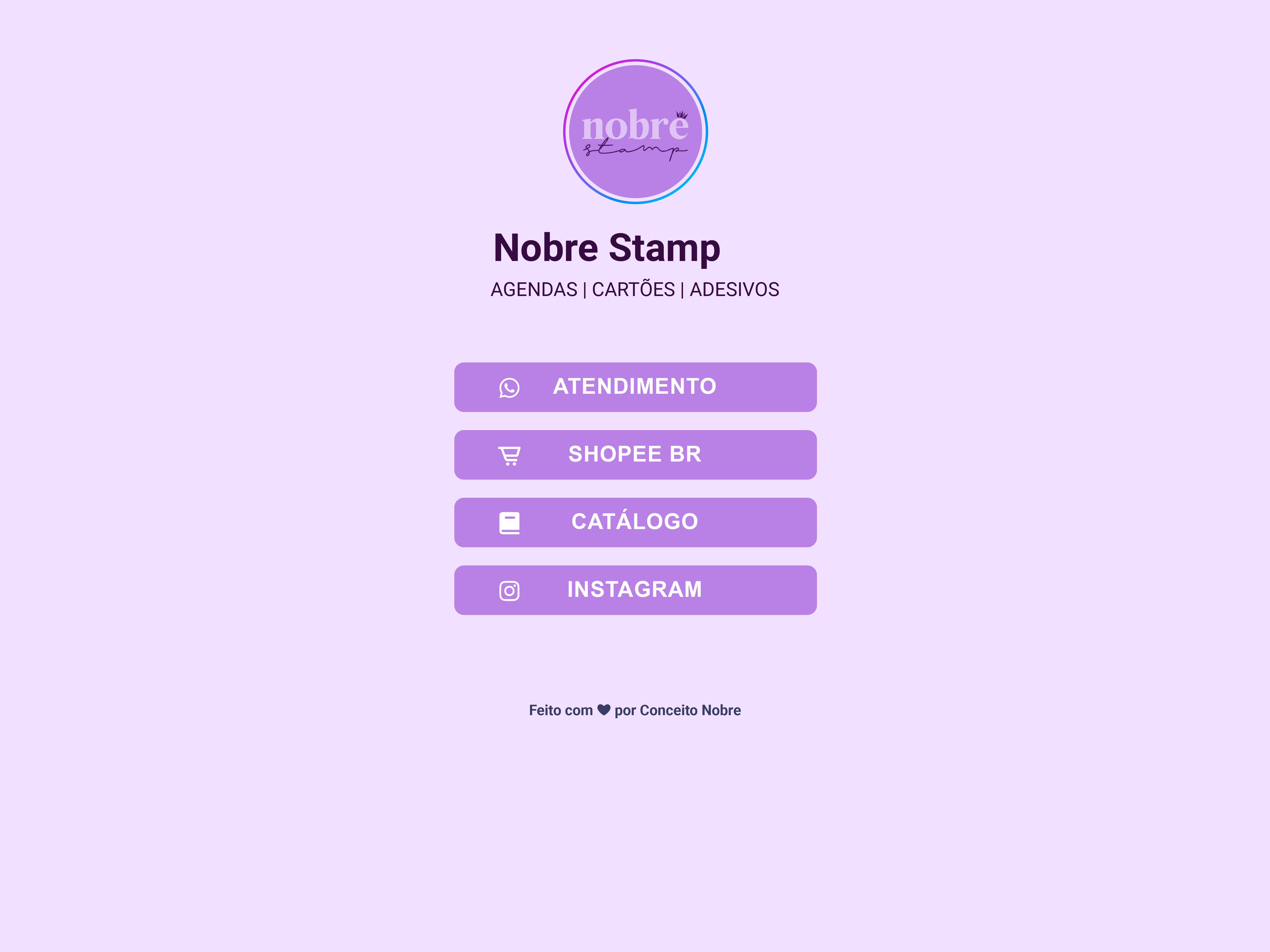
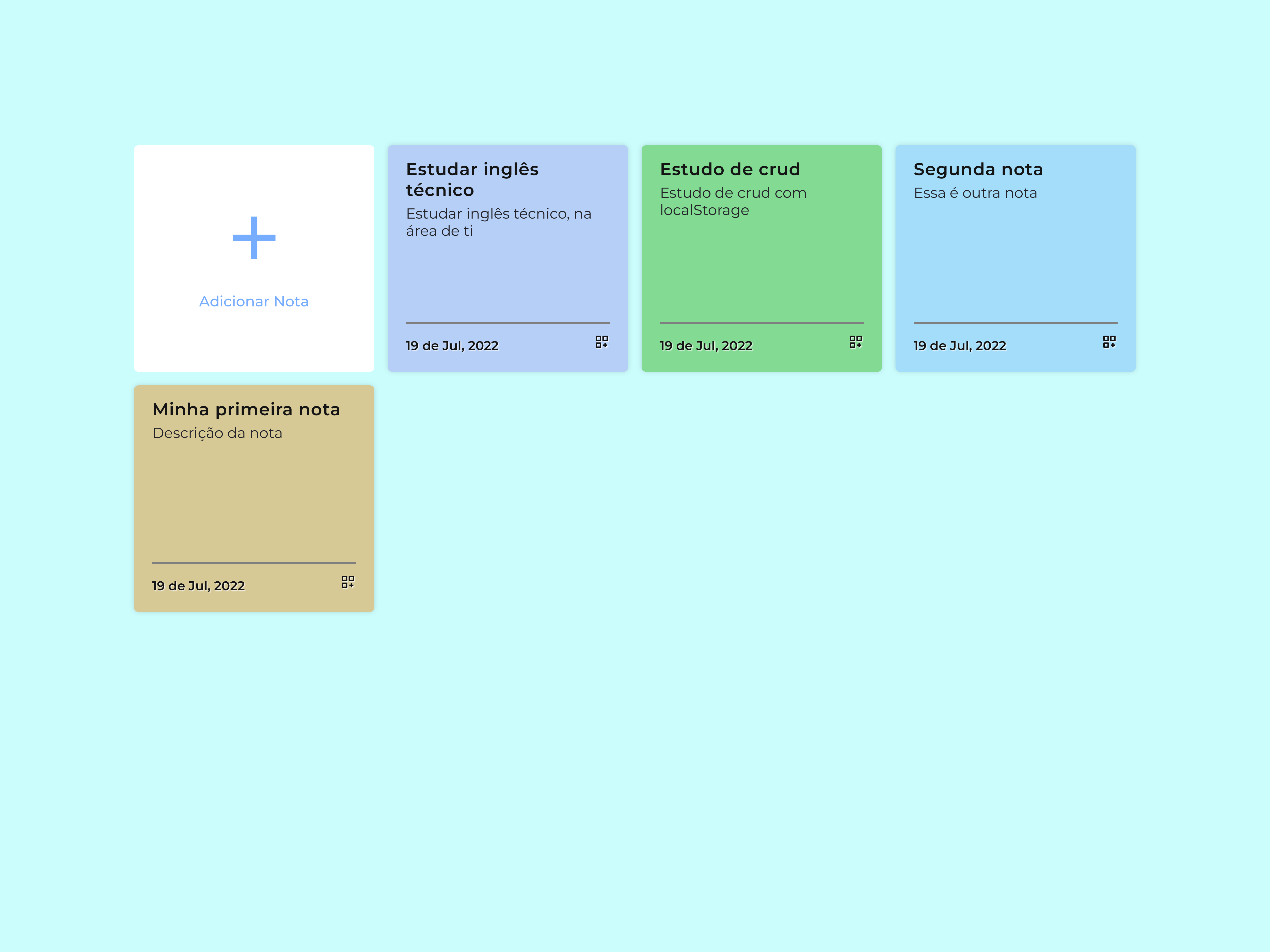
Projetos

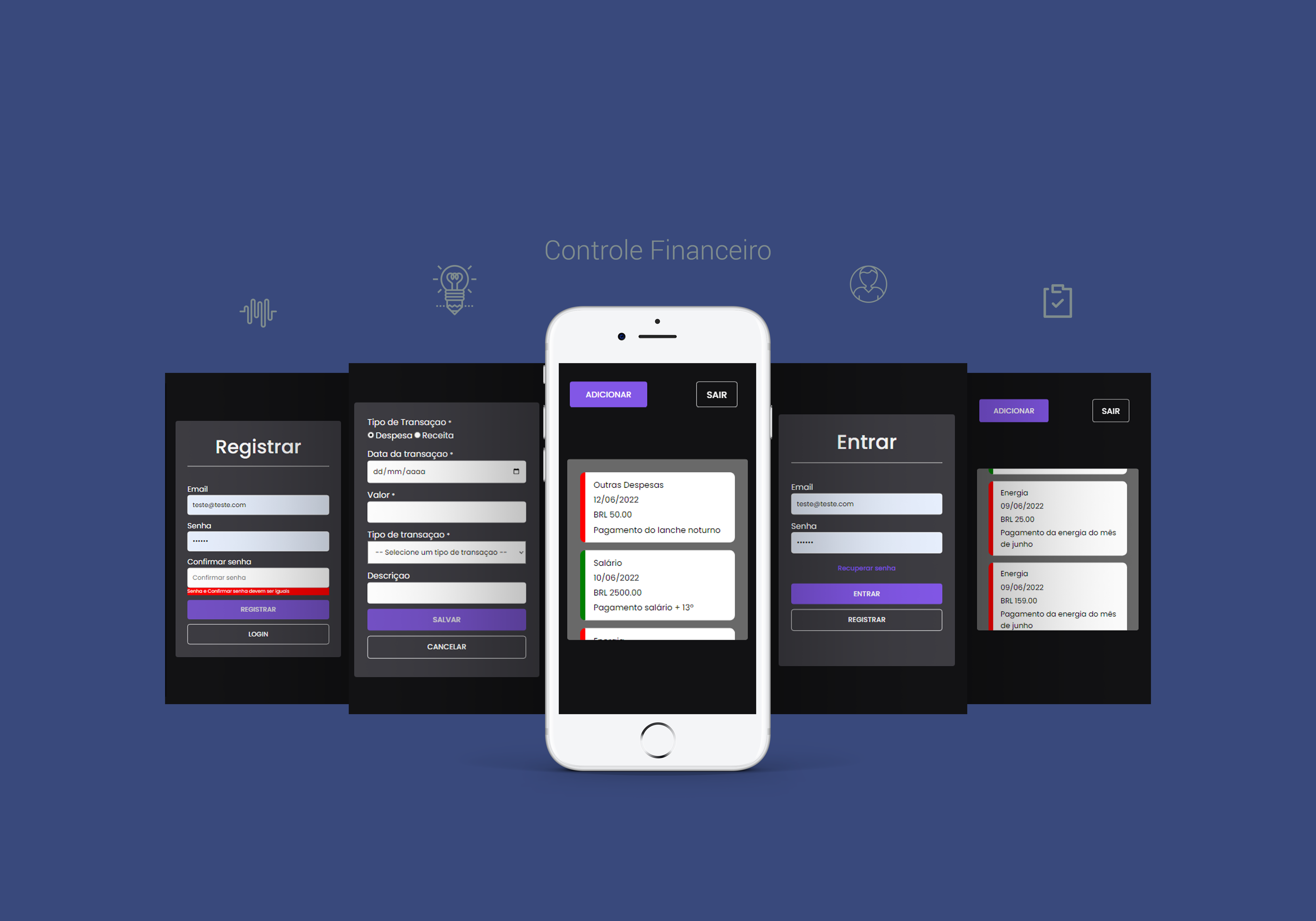
Controle de despesas e receitas
Crud desenvolvido para controle financeiro, entrada e saida. Nesse projeto usei as seguintes tecnologias: HTML, CSS, Javascript e Firebase. Com diversas dificuldades e muita pesquisa, conseguir concluir. As minhas principais dificuldades foi a integração de banco de dados noSQL, pois tive pouco contato com a ferramenta, mas com algumas pesquisas conseguir chegar no objetivo.

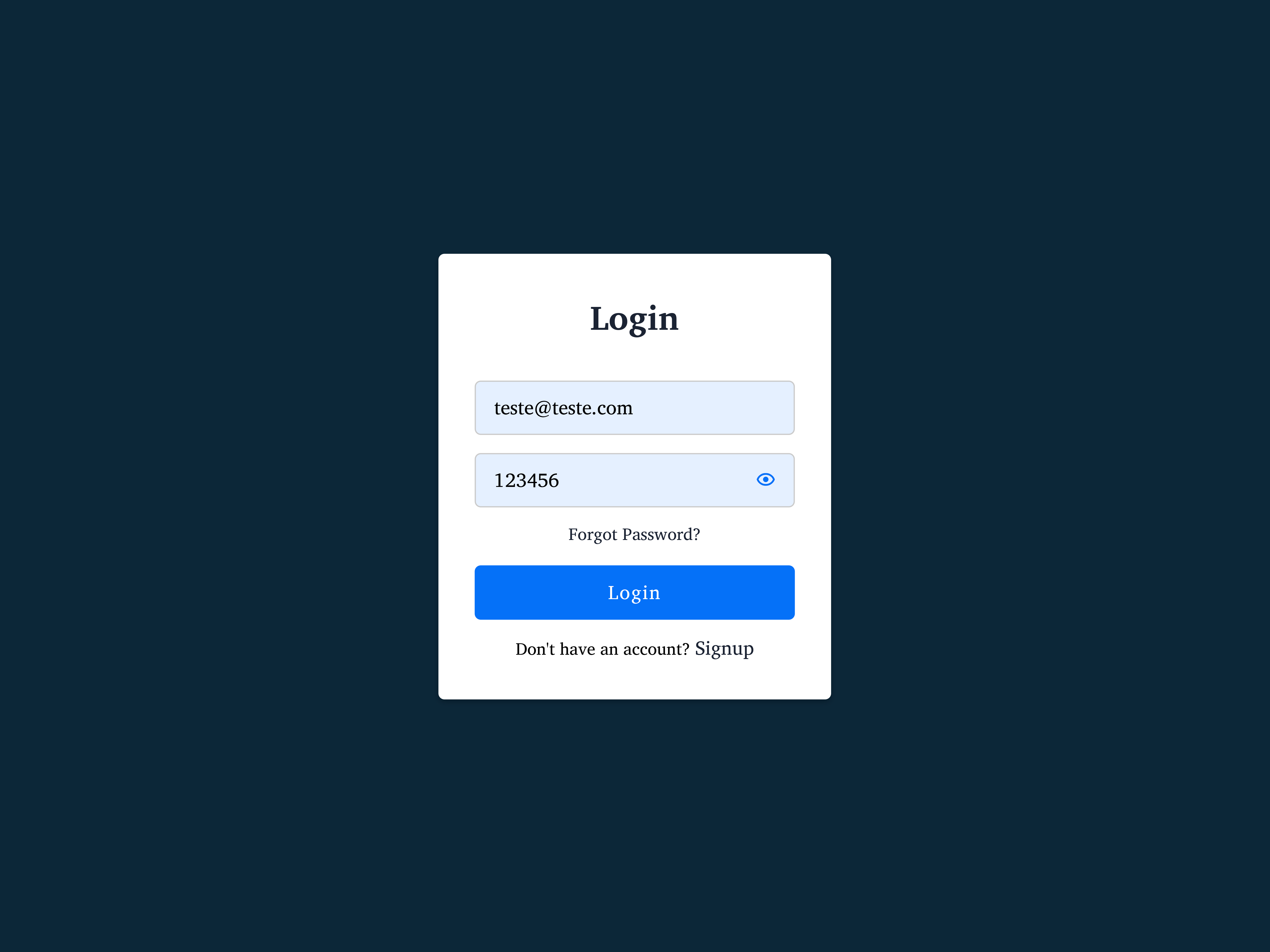
Tela de Login e Cadastro
Tela de login e cadastro, tipo mobile, utilizando os conceitos já adquiridos durante meus estudos. Neste projeto, meu maior desafio foi desenvolver a lógica de transição de tela e adicionar o botão de ação que mostra a senha do usuário, ambos utilizando javascript. Neste projeto fiz uso do pré-processador de css, Sass. Isso tornou o css do projeto bem mais compreensível e fácil de realizar manutenção no código

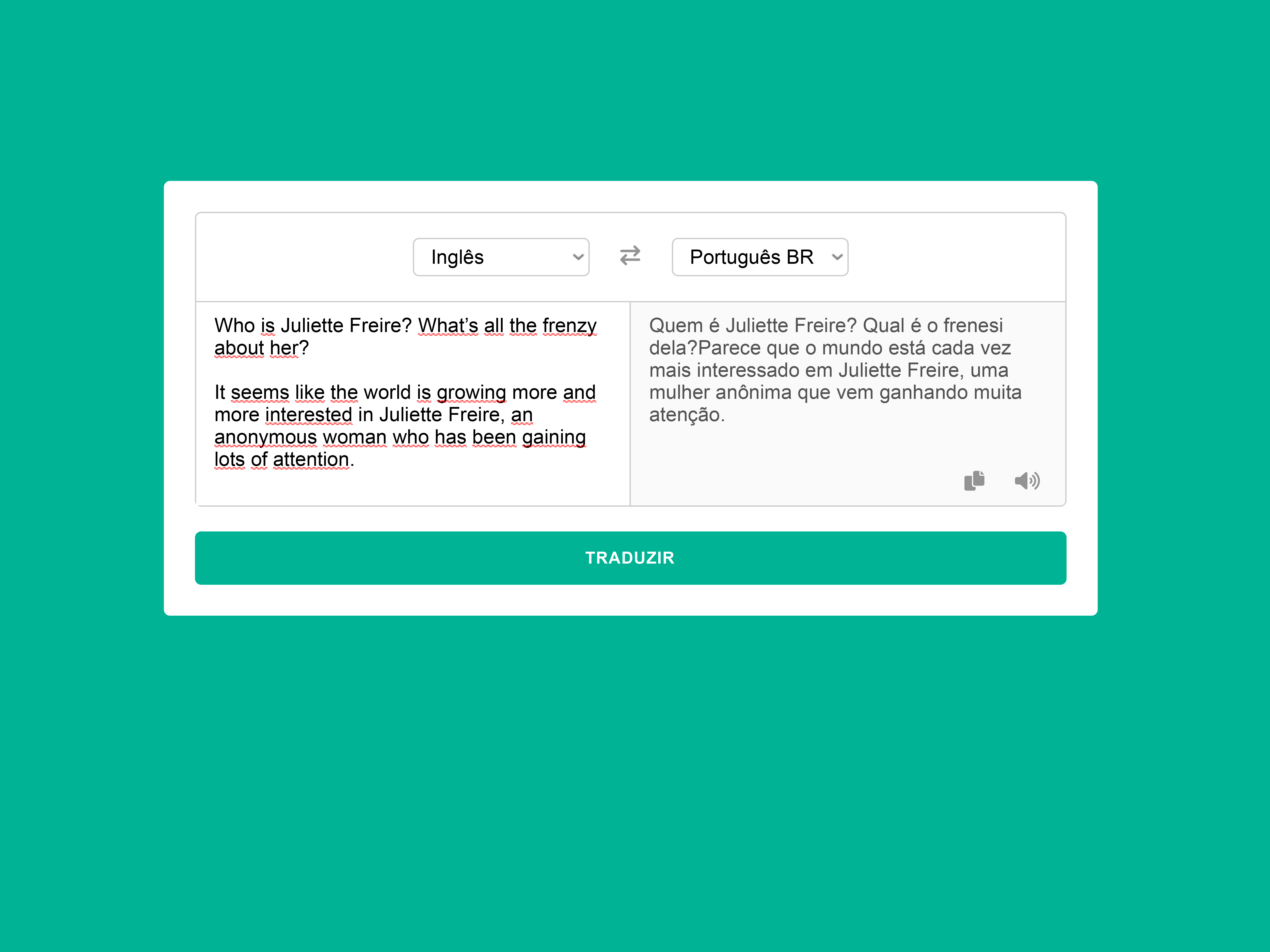
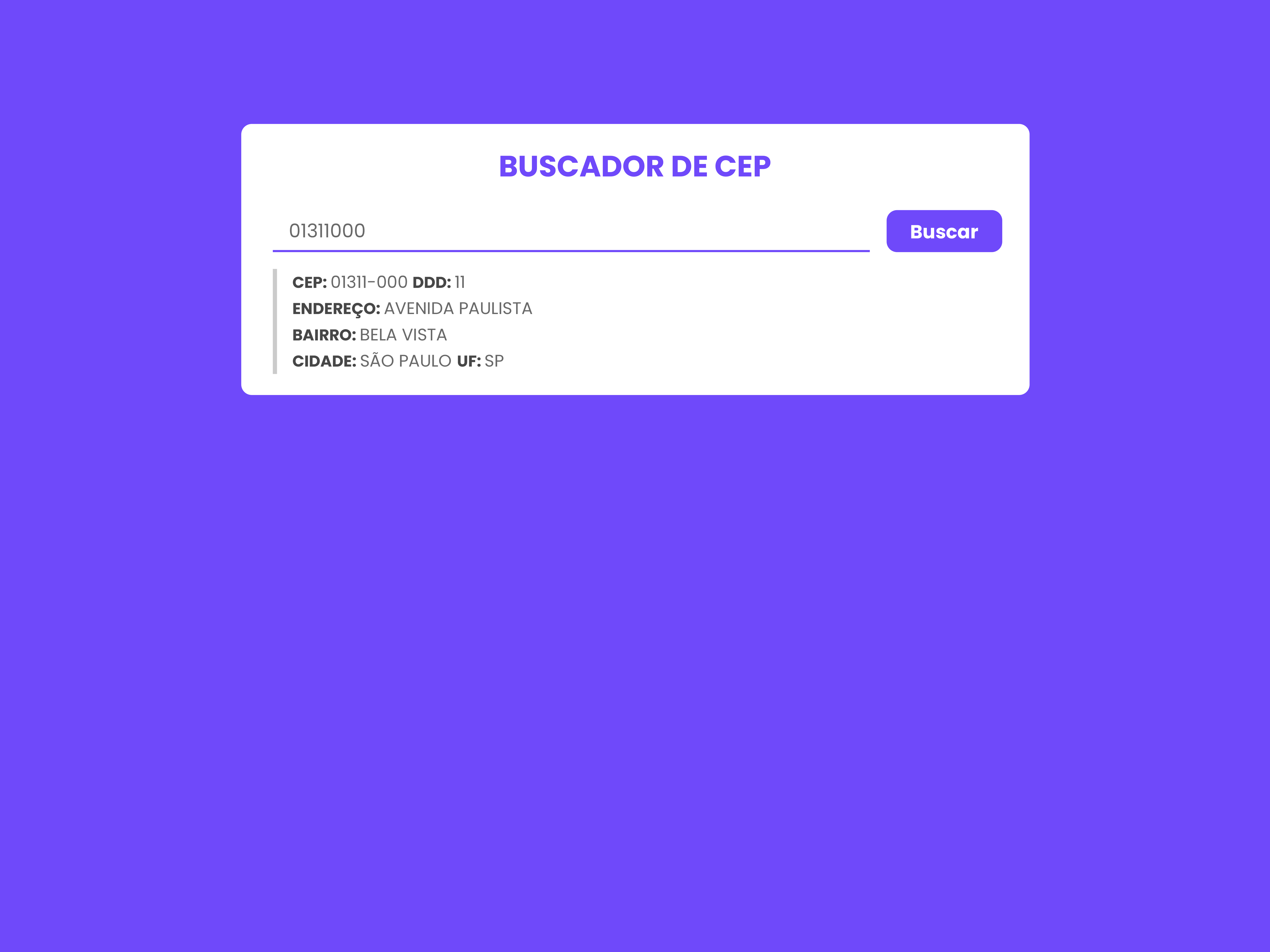
Buscador de CEP - Javascript - API
Buscardor de Endereço por CEP, esse projeto usei uma API REST de consulta de CEP, onde o usuário coloca o CEP, e o aplicativo pesquisa e retorna um endereço para o usuário. Neste projeto, tive algumas dificuldades com o javascript, especificamente em tratamento de error. Mas com algumas pesquisas e estudo, conseguir tratar alguns erros no aplicativo. No entanto, aprendi vários conceito sobre o fetch.